Django allauth авторизация через социальную сеть
17 октября 2017 г. 3:04
Django-allauth замечательный пакет для авторизации пользователей на своём сайте, который берёт на себя рутинные операции по регистрации пользователей обычным способом через форму, а также через популярные социальные сети.
Не сложно и самому написать код авторизации для каждой соц. сети, используя их соответствующую документацию. Но мой вам совет, используйте готовую библиотеку для авторизации, например, рассматриваемую в этой статье Django-allauth, и настройте её под свои нужды. Потому что готовые решения, как правило, берут на себя всю рутину по регистрации, входу на сайт и добавление нескольких учётных записей разных социальных приложений в один аккаунт.
На данный момент приложение поддерживает более 60 соц. сетей (провайдеров).
Кроме типичных полей Имя, Фамилия, Email и Пароль вы легко сможете добавить дополнительные поля. Также можно легко написать свою авторизацию через соц. сеть, если ее нет в списке поддерживаемых, так как провайдеры описаны через единый интерфейс, то есть уснаследуются от одного класса OAuth2Provider или OAuthProvider, который обрабатывает протокол авторизации OAuth 2 или OAuth соответственно.
Хорошо, что Django-allauth предоставляет возможность добавлять несколько email-ов пользователей и указывать основной. Бывает, что пользователь вдруг теряет контроль над одной какой-нибудь своей электронной почтой и тут приходят на помощь резервные email-ы, на которые могут прийти пароли или важные письма с вашего сайта.
Список всех преимуществ вы найдёте в официальной документации http://django-allauth.readthedocs.io/en/latest/index.html
Доверенный redirect URI
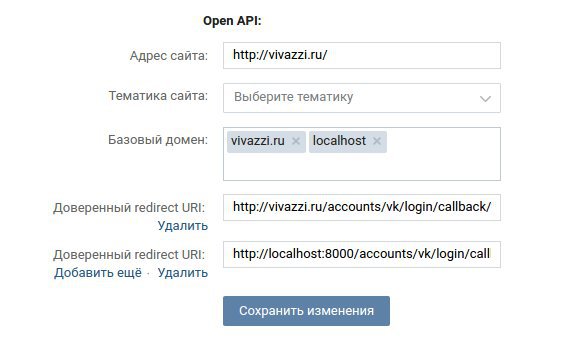
Во многих соц. сетях при добавлении приложения спрашивают про некий Доверенный redirect URI (или Действительные URL-адреса для перенаправления OAuth) например в ВК:
Доверенный redirect URI нужен для дополнительной защиты приложения от утечек токенов зарегистрировавшихся пользователей в следствие хакерских атак.
В django-allauth Доверенный redirect URI строится по следующему принципу:
http://[domain]/accounts/[provider]/login/callback/
где [domain] - домен сайта, а [provider] - социальная сеть (приложение) типа vk, google, facebook и т. д.
В некоторых приложениях, в том числе и в ВКонтакте, есть возможность протестировать авторизацию локально на девелоперской машине. Для этого обычно в настройки нужно добавить localhost в Базовые домены и http://localhost:8000/accounts/[provider]/login/callback/ в Доверенный redirect URI.
Дополнительная информация по использованию django-allauth для конкретных социальных приложений:
- Авторизация через социальную сеть Вконтакте
- Авторизация через социальную сеть Facebook
- Авторизация пользователей через Google
Простейший пример использования django-allauth
Устанавливаем и настраиваем django-allauth согласно документации http://django-allauth.readthedocs.io/en/latest/installation.html. Попробуем добавить авторизацию через ВКонтакте. Для начала нужно зарегистрировать своё приложение в VK.
В разделе http://django-allauth.readthedocs.io/en/latest/providers.html размещены поддерживаемые провайдеры и ссылки на документацию по регистрации приложения в соответствующей соц. сети.
Затем нужно убедиться, что провайдер VK добавлен в INSTALLED_APPS. Мои настройки в settings.py для django-allauth выглядят так:
SITE_ID = 1
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
...
'django.template.context_processors.request',
],
},
},
]
AUTHENTICATION_BACKENDS = (
...
'django.contrib.auth.backends.ModelBackend',
'allauth.account.auth_backends.AuthenticationBackend',
)
INSTALLED_APPS = (
...
# The following apps are required:
'django.contrib.auth',
'django.contrib.sites',
'allauth',
'allauth.account',
'allauth.socialaccount',
# ... include the providers you want to enable:
'allauth.socialaccount.providers.vk',
...
)
В шаблоне:
{% load socialaccount %}
<a href="{% provider_login_url "vk" method="oauth2" %}"> Войти через VK </a>
Для вывода всех подключённых провайдеров, вы можете использовать следующий код:
{% load socialaccount %}
{% get_providers as socialaccount_providers %}
{% for provider in socialaccount_providers %}
{% if provider.id == "openid" %}
{% for brand in provider.get_brands %}
<a title="{{brand.name}}" class="{{provider.id}} {{brand.id}}" href="{% provider_login_url provider.id openid=brand.openid_url process=process %}">{{brand.name}}</a>
{% endfor %}
{% endif %}
<a title="{{provider.name}}" class="{{provider.id}}" href="{% provider_login_url provider.id process=process scope=scope auth_params=auth_params %}">{{provider.name}}</a>
{% endfor %}
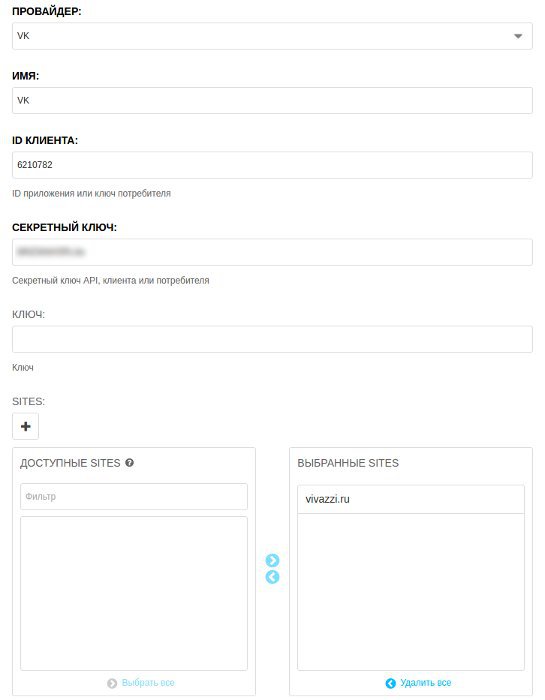
И наконец, нужно связать полученные при регистрации приложения client_ID и секретный ключ с сайтом. Для этого в админке перейдите в Социальные приложения и добавьте социальное приложение:
Часто используемые настройки django-alluath
На всех сайтах я использую авторизацию через email и пароль, но в то же время без необходимости заполнять логин, поэтому я использую следующие настройки:
ACCOUNT_EMAIL_REQUIRED = True ACCOUNT_USERNAME_REQUIRED = False ACCOUNT_AUTHENTICATION_METHOD = 'email'
Количество попыток входа в систему я оставляю по умолчанию (равное 5), но время таймаута ограничиваю до 60 секунд:
ACCOUNT_LOGIN_ATTEMPTS_TIMEOUT = 60
Часто требуются дополнительные поля при регистрации пользователей, поэтому я создаю дополнительную форму:
class CustomSignupForm(forms.Form):
first_name = forms.CharField(max_length=30, widget=forms.TextInput(attrs={'placeholder': _('First name')}))
last_name = forms.CharField(max_length=30, widget=forms.TextInput(attrs={'placeholder': _('Last name')}))
GENDERS = (('man', _('Man')), ('woman', _('Woman')))
gender = forms.ChoiceField(label=_('Gender'), choices=GENDERS, widget=forms.Select())
def signup(self, request, user):
user.first_name = self.cleaned_data['first_name']
user.last_name = self.cleaned_data['last_name']
user.gender = self.cleaned_data['gender']
user.save()
А затем подключаю её в settings.py:
ACCOUNT_SIGNUP_FORM_CLASS = 'spec.forms.CustomSignupForm'
Теперь при выводе формы в шаблоне, мы увидим не только базовые поля (email и пароль), но и свои дополнительные поля. Получить такую форму в коде можно так:
# -*- coding: utf-8 -*-
from allauth.account.forms import LoginForm, SignupForm
def show_auth(request):
return render(request, 'auth.html', {'singup_form': SignupForm(), 'login_form': LoginForm()})
Не всегда социальные сети дают информацию, которую необходимо сохранить на своём сайте, например, дата рождения или пол. Поэтому после регистрации пользователя через соц. сеть, нужно отправлять его на страницу с формой, содержащей дополнительные поля для сохранения. За это отвечает:
# settings.py SOCIALACCOUNT_AUTO_SIGNUP = False
И очень полезная настройка - кастомный редирект после входа на сайт:
# settings.py
ACCOUNT_ADAPTER = 'project.users.adapter.MyAccountAdapter'
# spec/adapter.py
from django.conf import settings
from allauth.account.adapter import DefaultAccountAdapter
class MyAccountAdapter(DefaultAccountAdapter):
def get_login_redirect_url(self, request):
return '/users/{}/'.format(request.user.username)
Ошибка resp.json()['response'][0] KeyError: 'response' для VK провайдера
Данная ошибка возникает в версиях allauth ниже 0.36.0 из-за того, что ВКонтакте изменили api, сделав параметр v обязательным (v - версия api vk).
1-ый вариант решения: обновить allauth до версии 0.36.0
В allauth версии 0.36.0 этот параметр добавили, поэтому обновите allauth до указанной версии и всё должно заработать.
2-ой вариант решения: переопределить VK провайдер
Если по каким-то причинам не хотите обновлять allauth, то вы можете и другим способом решеть проблему, добавив свой кастомный VK провайдер. Для этого нужно скопировать провайдер vk из приложения allauth (находится в allauth/socialaccount/providers/vk/) куда-нибудь в своё приложение, например, spec/providers/vk.
Добавляем в файле spec/providers/vk/views.py параметр 'v': '5.101', в словарь params в функции complete_login класса VKOAuth2Adapter. Полный листинг приведён ниже:
import requests
from allauth.socialaccount.providers.oauth2.views import (
OAuth2Adapter,
OAuth2CallbackView,
OAuth2LoginView,
)
from .provider import VKProvider
USER_FIELDS = ['first_name',
'last_name',
'nickname',
'screen_name',
'sex',
'bdate',
'city',
'country',
'timezone',
'photo',
'photo_medium',
'photo_big',
'photo_max_orig',
'has_mobile',
'contacts',
'education',
'online',
'counters',
'relation',
'last_seen',
'activity',
'universities']
class VKOAuth2Adapter(OAuth2Adapter):
provider_id = VKProvider.id
access_token_url = 'https://oauth.vk.com/access_token'
authorize_url = 'https://oauth.vk.com/authorize'
profile_url = 'https://api.vk.com/method/users.get'
def complete_login(self, request, app, token, **kwargs):
uid = kwargs['response'].get('user_id')
params = {
'v': '5.101',
'access_token': token.token,
'fields': ','.join(USER_FIELDS),
}
if uid:
params['user_ids'] = uid
resp = requests.get(self.profile_url,
params=params)
resp.raise_for_status()
extra_data = resp.json()['response'][0]
email = kwargs['response'].get('email')
if email:
extra_data['email'] = email
return self.get_provider().sociallogin_from_response(request,
extra_data)
oauth2_login = OAuth2LoginView.adapter_view(VKOAuth2Adapter)
oauth2_callback = OAuth2CallbackView.adapter_view(VKOAuth2Adapter)
Затем в INSTALLED_APPS строчку 'allauth.socialaccount.providers.vk', заменить на 'spec.providers.vk',
Обратите внимание, что для старых версий allauth, необходимо также поменять параметр package в классе VKProvider на 'spec.providers.vk' (спасибо Александру за комментарий), а также в методе extract_uid(self, data) вернуть str(data['id']):
...
class VKProvider(OAuth2Provider):
id = 'vk'
name = 'VK'
package = 'spec.providers.vk'
account_class = VKAccount
def get_default_scope(self):
scope = []
if app_settings.QUERY_EMAIL:
scope.append('email')
return scope
def extract_uid(self, data):
return str(data['id'])
def extract_common_fields(self, data):
return dict(email=data.get('email'),
last_name=data.get('last_name'),
username=data.get('screen_name'),
first_name=data.get('first_name'))
provider_classes = [VKProvider]
Теперь должно работать.
Использование django-allauth для конкретных приложений
- Авторизация через социальную сеть Вконтакте
- Авторизация через социальную сеть Facebook
- Авторизация пользователей через Google
 Представляю вашему вниманию книгу, написанную моим близким другом Максимом Макуриным: Секреты эффективного управления ассортиментом.
Представляю вашему вниманию книгу, написанную моим близким другом Максимом Макуриным: Секреты эффективного управления ассортиментом.
Книга предназначается для широкого круга читателей и, по мнению автора, будет полезна специалистам отдела закупок и логистики, категорийным и финансовым менеджерам, менеджерам по продажам, аналитикам, руководителям и директорам, в компетенции которых принятие решений по управлению ассортиментом.
Комментарии: 70



04.04.2018 13:16 #
Третий день мучаюсь, не понимаю в чем может быть ошибка "KeyError at /accounts/vk/login/callback/ 'response'" не подскажите в чем может быть проблема?
Ответить
05.04.2018 8:26 #
Покажите полный трейсбек.
А вообще похоже в данных (которые приходят на url /accounts/vk/login/callback/) нет ключа
response. Нужно посмотреть, какие данные приходят с этого урла. Скорее всегоerrorкакой-нибудь.Ответить
05.04.2018 12:24 #
Ответить
06.04.2018 2:17 #
Да, я был прав, всё-таки в ответе
resp.json()нет ключа'response'. Что-то другое приходит (скорее всегоerror). Попробуйте подебажить строку:File "C:\Development\my_blog\blog\lib\site-packages\allauth\socialaccount\providers\vk\views.py", line 53,- посмотрите, что возвращаетresp.json()- поймёте, что за ошибка.Скорее всего ваша ошибка связана с самой настройкой приложения. Вот попробуйте почитать этот материал : https://vivazzi.pro/it/auth-vk/
Ответить
06.04.2018 6:40 #
Спасибо вам огромное, за советы. Просто видимо я ещё не дорос до этого и пока придётся обходиться джанговской авторизацией, без социальных аккаунов, в ней хотя бы разобрался. :)
Ответить
09.04.2018 0:53 #
Пожалуйста, рад помочь ! Если есть вопрос как дебажить, вот попробуйте посмотреть https://www.youtube.com/watch?v=QJtWxm12Eo0 - рассказывает о дебаге в PyCharm . Удачи вам в освоении!
Ответить
11.05.2018 4:48 #
Вот решение вашей проблемы: https://vivazzi.pro/it/allauth/#comment_128
Ответить
08.04.2018 19:33 #
А что делать если локально получается авторизоваться, а при деплое - нет . Проблема в редиректе на callback - этот колбек отсылает снова авторизоваться в соц.сеть . Проблема наблюдается с vk и instagram и только на production сервере
Ответить
09.04.2018 0:58 #
Странное поведение. В Instagram не подскажу, а вот в вк: вы добавили два базовых домена (напр., localhost и yoursite.ru?) и настроили два callback-а (http://localhost:8000/accounts/vk/login/callback/ и http://yoursite.ru/accounts/vk/login/callback/) в настройках приложения? Смотрели https://vivazzi.pro/it/auth-vk/ ? я там подробно описал авторизацию через ВК.
Ответить
09.04.2018 5:52 #
Решилось, просто обновить библиотеку на продакшене нужно было. Спасибо
Ответить
27.04.2018 11:37 #
Не работает авторизация через vk вообще ни через виджет ни средствами DLE. Страница перезагружается, авторизации не происходит
Ответить
29.04.2018 14:13 #
ВКонтакте изменили api, сделав параметр
vобязательным (v- версия api vk) . Вallauthверсии 0.36.0 этот параметр добавили, поэтому обновитеallauthдо указанной версии и всё будет работать . Также можно попробовать другой способ, описанный в разделе Ошибка resp.json()['response'][0] KeyError: 'response' для VK провайдера в данной статье.Ответить
28.08.2019 9:24 #
Обновление не помогает (
версия django-allauth==0.39.1) та же ошибка.Придется использовать другой способ.
Ответить
28.08.2019 12:45 #
Может кому пригодится.
Использовал 2ой вариант, переделал VK провайдер.
Работает.
Ответить
04.09.2019 2:35 #
Станислав, благодарю, что поделились рабочим вариантом!
Да, в новых версиях vk api вместо
uidнужно использоватьidОтветить
01.05.2018 13:01 #
К посту выше: вот такая ошибка появляется в resp.json() {'error': {'error_code': 8, 'error_msg': 'Invalid request: v (version) is required',
Ответить
03.05.2018 2:14 #
Да, всё верно. Попробуйте как я описал в посте https://vivazzi.pro/it/allauth/#comment_128
Это должно помочь
Ответить
21.06.2018 18:49 #
Добрый день, поставил allauth по вашей статье, при регистрации по имени все хорошо. но как только пользователь указывает почту - падает с ошибкой (в базу при этом все пишется):
что я делаю не так?(
Ответить
22.06.2018 2:34 #
Андрей, ни разу с такой ошибкой даже близко не сталкивался. Навряд ли смогу помочь.. Попробовал по-быстренькому погуглить, но отсылки идут к сокетам (хотя это и в трейсбеке видно, что там что-то случилось) - без воспроизведения ошибки не могу понять, как исправить ошибку. Попробуйте подебажить это дело
C:\Users\python\AppData\Local\Programs\Python\Python37\lib\socket.pyОтветить
22.06.2018 8:41 #
Ошибка конечно малоинформативная, все свелось к тому, что у меня не была настроена отправка почта. Помогла ваша статья https://vivazzi.pro/it/send-email-in-django/
Ответить
22.06.2018 13:55 #
О, как! Неожиданно, что из-за неправильных настроек почты такая ошибка возникает :)
Рад, что у вас получилось разобраться!
Ответить
29.06.2018 4:45 #
при входе с разных соц сетей с одинаковым еmail у меня возникает ошибка
Ответить
08.07.2018 10:54 #
Вообще должно быть так: при совпадении email должно перенаправляться на страницу регистрации.
Как вариант можно принудительно отправлять на форму регистрации, добавив
SOCIALACCOUNT_AUTO_SIGNUP = Falseвsettings.pyпока проблема не решится.У вас получилось справится с проблемой?
Ответить
01.07.2018 8:07 #
Спасибо за статью. ПРобую настроить несколько соц сетей но пока ни одна не поддаётся. В частности с Vk пролема возникла в самом начале:
Добавил в settings приложение
url тоже проипсал. Создал приложение в базе с ID и ключём, там де доверенный url на localhost.
При переходе по ссылке авторизации
Войти через VKвот такая ошибка
Django 2, django-allauth 0.36.0, python 3.6
Ответить
01.07.2018 8:08 #
К сожалению форматирование кода в коменте слетело(
Ответить
08.07.2018 11:11 #
allauth.socialaccount.models.DoesNotExist: SocialApp matching query does not exist.- по идее говорит о том, что вы не добавили социальное приложение VK в админку. Проверьте ещё раз все настройки, описанные в статье https://vivazzi.pro/it/auth-vk/Ответить
08.07.2018 16:00 #
Спасибо за ответ. Да я много чего там накосячил, может даже не добавил приложение. Но в данный момент всё уже работает. Только пришлось немного подшаманить с оригинальным сервером чтобы он правильно работал с EmailUser. Я читал в документации что он работает из коробки именно с таким юзером, но там остается обязательным наличие поля username, которого у меня нет. Пришлось немного покостылять . Вопрос всё равно имеется. Сейчас в дефолтной вьюшке Login происходит вызов метода login без указания backend, что приводит к ошибке, так как у нас в списке указано два бэкэнда и django не знает какой брать. Приходится явно указывать. Быть может гдето в недрах allauth есть готовый login метод с учётом данной особенности? Сейчас имеется в виду логин дефолтный через username+password без участия соц аккаунтов, то есть django.contrib.auth.backends.ModelBackend
Ответить
09.07.2018 1:21 #
У вас в таком порядке располагаются бэкенды?
Ещё настройки settings.py:
Ответить
25.12.2018 10:23 #
У меня allauth==0.24. 1 Ошибку resp.json()['response'][0] KeyError: 'response' для VK провайдера исправлял по 2-ому варианту . Но нужно было еще в скопированном provider.py сделать правку - в классе VKProvider изменить значение параметра package на 'spec.providers.vk'.
Ответить
26.12.2018 9:23 #
Александр, действительно в более старых версиях ещё и параметр package есть в классе VKProvider .
Дополнил статью - благодарю за комментарий и вклад в развитие статьи!
Ответить
28.07.2019 11:58 #
Reverse for 'facebook_login' not found. 'facebook_login' is not a valid view function or pattern name.
В чем проблема? Такая же ситуация с vk. Пробую запускать локально
Ответить
25.11.2019 2:45 #
Проверьте, что добавлен в settings.py:
А также, что добавлен
'allauth.socialaccount.providers.facebook'вINSTALLED_APPSОтветить
19.11.2023 18:05 #
Вы как то решили проблему?
Ответить
23.11.2019 15:37 #
Здравствуйте, подскажите пожалуйста, как при использовании django allauth сделать, чтобы после авторизации на сайте подгружались 5 рандомных друзей из вк
Ответить
25.11.2019 2:48 #
Добрый день, Rampl!
Вот здесь нужно найти нужный API: https://vk.com/dev/friends
https://vk.com/dev/friends.get - вот должно решить вашу задачу
Ответить
06.02.2020 10:44 #
Привет всем, ребята не подскажете , на локальной машине можно сделать авторизацию через соц сеть ? просто заранее мучаться не хочу если на сервер через месяц или два закину
Ответить
07.02.2020 2:16 #
Привет, Робин!
Вот в этом разделе описано, как это сделать: https://vivazzi.pro/it/allauth/#doverennyy-redirect-uri
Ответить
07.02.2020 10:28 #
спасибо, все заработало)
Ответить
07.02.2020 18:33 #
Это хорошо! :)
Ответить
04.04.2020 17:00 #
А как установить картинку на вывод ссылки на регистрацию через соц.сети?
Ответить
05.04.2020 5:38 #
Если я правильно понял вопрос, это нужно через настройки приложения делать. Например, для ВК картинку можно задать здесь: https://vk.com/apps?act=manage в редактировании приложения
Ответить
05.05.2020 14:13 #
А как при авторизации через вк или другую соц.сеть перехватить аватарку для своей переопределенной модели?
Ответить
06.05.2020 0:28 #
Когда user регистрируется на сайте, то вычисляется его
avatar_urlметодомget_avatar_url():Можно по url, который возвращается методом
get_avatar_url(), скачать фото, например, черезrequests.get(), если нужно.Ответить
24.01.2021 23:09 #
А как выводить значения полей, который мы получили в социальном провайдере? Например, я хочу получить:
Например: {{ user.photo_medium }} - ничего не выводит
Ответить
26.01.2021 11:43 #
Можно посмотреть, что находится в user, например, так {{ user|debug }}, где debug - это простой кастомный фильтр
Сами поля настраиваются в кастомном провайдере, как написано в разделе https://vivazzi.pro/it/allauth/?edit_off=true#2-oy-variant-resheniya-pereopredelit-vk-provayder
Ответить
24.01.2021 11:34 #
У вас синтаксическая ошибка (не хватает закрывающей кавычки в первом choice):
GENDERS = (('human(вот тут), ('Human')), ('woman', ('Woman')))
Ответить
26.01.2021 11:35 #
Благодарю! Исправил :)
Ответить
28.03.2021 6:07 #
Добрый день. Пытаюсь авторизоваться через Яндекс. Делаю так как указано в документации allauth: URL-адрес обратного вызова: https://oauth.yandex.com/verification_code
(делал и так: http: // localhost: 8000 / accounts / yandex / login / callback /)
Выдает ошибку: 400
redirect_uri does not match the Callback URL defined for the clientВ стоке браузера: https://oauth.yandex.com/authorize?client_id=***&redirect_uri=http%3A%2F%2F127.0.0.1%3A8000%2Faccounts%2Fyandex%2Flogin%2Fcallback%2F&scope=login%3Ainfo&response_type=code&state=4fBVLUuAAzmz
В чем может быть причина? P.S. Настроил авторизацию через другие сети (VK, google, OK).
Ответить
29.03.2021 9:35 #
Михаил, добрый день!
Я авторизацию через Яндекс не настраивал, когда он перешёл на авторизацию по протоколу OAuth 2.0. По идее всё должно также работать, как и с другими соц. сетями. Принцип один и тот же. На странице https://oauth.yandex.com/ и выбрав своё приложение в списке - в открывшейся странице нужно написать
http://localhost: 8000/accounts/yandex/login/callback/, если тестировать локально. Но иногда это может не сработать, а будет работать только на самом сайтеhttps://my-site.com/accounts/yandex/login/callback/- у меня была такая проблема с одной соц. сетью (сейчас уже и не вспомню с какой). Точно знаю, что ВК позволяетlocalhost: 8000использовать в качестве доверенных url.На самом сайте пробовали авторизацию через Яндекс?
П. С. Я убрал
client_idс вашего сообщения - его нельзя никому показывать. Когда у вас получится авторизация через Яндекс, рекомендую, обновитьclient_id(удалить приложение с Яндекса и снова создать и настроить).Ответить
29.03.2021 11:51 #
Спасибо за ответ. Мне сказали на одном ресурсе, что Яндекс не работает с локальными хостам. Та что Вы правы, наверное.
Ответить
31.03.2021 3:26 #
Добрый день! Удалось все же настроить авторизацию. Изменил значение (взял данные из адресной строки браузера):
Callback URL: 127.0.0.1:8000/accounts/yandex/login/callback
Потребовалась регистрация нового приложения. Может Вам полезна будет эта информация. ))
Ответить
04.04.2021 12:24 #
Я правильно понимаю, что вместо
localhostнужно было написать127.0.0.1:8000Ответить
06.04.2021 11:39 #
Думаю, что нет. Это одно и то же. Но могу проверить. ))
Ответить
06.04.2021 11:45 #
Вообще да, это одно и тоже и если с
127.0.0.1:8000работает, то и сlocalhost:8000должно сработать :)Ответить
06.04.2021 11:45 #
Проверил. Это действительно так: localhost не катит. ))
Ответить
06.04.2021 12:47 #
На самом деле, думаю, что нужно прописывать название хоста из карты сайтов в настройках приложения в админ-панели.
Ответить
12.04.2021 11:19 #
Да, возможно :) честно, как и писал, с Яндексом не работал.
В любом случае большое спасибо за информацию - думаю, многим она будет полезна!
И мне пригодится, когда буду авторизацию через Яндекс подключать ))
Ответить
29.03.2021 17:36 #
А про mail.ru Вам что-нибудь известно? Как настроить приложение применительно к django?
Ответить
04.04.2021 12:26 #
С mail.ru я тоже не работал, но настройка должна быть аналогичная. К Django mail и прикручивается, то есть django-alauth и ориентирован на django или может я вопрос не понял?
Ответить
12.04.2021 15:34 #
Дело в том, что авторизация ругается на то, что id не тот . У меня моё приложение для авторизации перебрасывает на страницу: https://connect.mail.ru/oauth/authorize?client_id=.....................................&redirect_uri=http%3A%2F%2F127.0.0.1%3A8000%2Faccounts%2Fmailru%2Flogin%2Fcallback%2F&scope=&response_type=code&state=niORdzjpmDC b
Возникает ошибка . Я пробовал сделать, как указано на сайте : Я вешаю на кнопку адрес ссылки на:
Но меня перебрасывает на страницу : https://mail.ru/?client_id=...............................&response_type=code%20%20%20%20&scope=userinfo%20%20%20%20&redirect_uri=http://127.0.0.1:8000/registr/%20%20%20%20&state=some_stat e
Почему? Что не так? Информация взята из документации на mail.ru.
Ответить
12.04.2021 15:40 #
Не хочет вставляться код.
Ответить
18.04.2021 3:34 #
Нужно детально разбираться и воспроизвести у себя, поэтому я сходу не смогу подсказать в этом вопросе . Может поддержка mail поможет?
Ответить
18.04.2021 11:52 #
Спасибо! Поддержка mail.ru давно ушла в тину. ))
Ответить
11.05.2022 8:00 #
Ввожу в настройках вк redirect uri http://konstantin07.pythonanywhere.com/accounts/vk/login/callback / Получаю ответ от ap i {"error":"invalid_request","error_description":"redirect_uri is incorrect, check application redirect uri in the settings page" } Не подскажете в чём ошибка?
Ответить
11.05.2022 10:39 #
при этом если тестировать локально, то всё работает
Ответить
11.05.2022 11:15 #
всё решил
Ответить
17.07.2022 17:00 #
Отлично! Я тут со своими проектами занялся, немного несвоевременно начал отвечать на сообщения, но я вернулся)
Ответить
18.11.2023 20:25 #
добрый день, при разработке на локальном компьютере и тестировании сайта все работает allauth авторизация в ВК работает как часы. Проблема возникла при выкладывании сайта на сервер. Все делаю тоже самое, но в маршрутах никак не хочет появляться
Ответить
18.11.2023 20:26 #
Кто то сталкивался с подобной проблемой?
Ответить
18.11.2023 20:30 #
Та же самая проблема, что и у пользователя Phantom от 28.07.2019 11:5 8 добавлен 'allauth.socialaccount.providers.vk' в INSTALLED_APP S регистрация по логину и пароля работает . но Using the URLconf defined in market.urls, Django tried these URL patterns, in this order : не видит не одного добавленного провайдера в INSTALLED_APPS
Ответить